La usabilidad web es un aspecto imprescindible a tener en cuenta para garantizar una experiencia de usuario positiva en cualquier tipo de proyecto en línea. Facilitar la navegación, la interacción y el acceso a la información de forma intuitiva mejora la satisfacción del usuario y contribuye al éxito de una página web, lo que a su vez tiende a aumentar las tasas de conversión y de fidelización.
Sin embargo, ¿saben cómo hacer pruebas de usabilidad para mejorar este parámetro o en qué aspectos deben fijarse? No se preocupen, porque vamos a mostrarles los principios clave para poder implementarla y optimizarla, ¡ha llegado la hora de cosechar los mejores resultados!

¿Qué es la usabilidad web y por qué es importante?
Para abordar una definición de usabilidad, hay que tener en cuenta que este concepto se refiere a la facilidad con la que los usuarios pueden navegar e interactuar con una página web. Esto implica un diseño intuitivo, creación de contenido que resulte accesible y una estructura que permita a los usuarios encontrar lo que buscan con el mínimo esfuerzo.
La importancia de la usabilidad web radica en su impacto directo en la experiencia del usuario. Una web ‘usable’ mejora la satisfacción de los visitantes, lo que influye positivamente en la reducción de la tasa de rebote y aumenta las posibilidades de conversión, ya se busque cerrar una venta o conseguir información de contacto, por citar algunos ejemplos.
En un mundo comercial cada día más competitivo, mejorar la experiencia del usuario en una web a través de la usabilidad web es indispensable para destacar y poder seguir creciendo de forma exponencial.
Principios clave de la usabilidad
La usabilidad web se centra en la eficiencia, la eficacia y la satisfacción del usuario, lo que implica permitir que los visitantes alcancen sus objetivos con rapidez, proporcionar una navegación fluida y libre de errores y ofrecer una experiencia agradable que cumpla o supere las expectativas del usuario.
Para implementar estos tres principios con éxito, es necesario diseñar páginas web que sean sencillas de usar y respondan a las necesidades y preferencias de los usuarios, dando lugar a experiencias positivas que propicien el deseo de lealtad y compromiso.
Optimización de la usabilidad web
Optimizar la usabilidad web implica llevar a cabo una serie de estrategias y prácticas diseñadas específicamente para mejorar la experiencia del usuario al acceder a una página.
- Es importante garantizar que el contenido, además de útil, resulte fácil de leer y encontrar.
- Es necesario mantener una coherencia visual y funcional en toda la web.
- Hay que poner el acento en facilitar una estructura lógica que guíe a los usuarios a través de la web, deteniéndose en los apartados que más nos interesen.
- También hay que agilizar en la medida de lo posible el tiempo de carga de las páginas para conseguir mantener la atención del usuario y que éste no decida salir para ir en busca de otro servicio en línea mejor trabajado y más eficiente.
- Teniendo en cuenta que cada vez es más habitual que el tráfico sea móvil, es imprescindible adaptar el diseño de la página web a todo tipo de tamaños de pantalla y dispositivos para garantizar la misma experiencia de usuario de calidad independientemente de qué utilicen los visitantes para acceder.
¿Qué herramientas recomiendan para pruebas de usabilidad?
Con el objetivo de evaluar y mejorar la usabilidad web, es recomendable usar herramientas para pruebas de usabilidad como PageSpeed Insights de Google, que analiza la velocidad de carga de un sitio tanto en dispositivos móviles como en ordenadores.
También es posible recurrir a herramientas Hotjar, que ofrece mapas de calor y grabaciones de sesiones para comprender mejor cómo interactúan los usuarios con la página, o UserTesting, que proporciona un feedback real de los usuarios sobre la experiencia de navegación en la web.
Usabilidad web móvil
La usabilidad web móvil se ha convertido en un aspecto a cuidar para cualquier proyecto en línea que quiera ser exitoso, ya que el tráfico proveniente de este tipo de dispositivos es cada vez mayor. Es por esto que una web optimizada para celulares debe ser rápida, fácil de navegar y compatible con el máximo número de tamaños de pantalla y sistemas operativos posible.
Esto incluye menús simplificados, botones táctiles de tamaño adecuado y contenido que se ajuste automáticamente para ser legible sin necesidad de hacer zoom. Además, ofrecer una buena velocidad de carga es determinante, ya que los usuarios móviles suelen tener menos paciencia para esperar a que se carguen las páginas.
Implementar un diseño responsivo o adaptativo asegura que los usuarios tengan una experiencia positiva independientemente del dispositivo que utilicen, lo que es importante para retener a más visitantes y conseguir mejores ventas y obtención de información.
Criterios de usabilidad de una página web
Los criterios de usabilidad de una página web coinciden con los principios que les hemos mostrado unos apartados más arriba en este mismo texto. Es decir, se centran en la facilidad de uso, la eficiencia y la satisfacción del usuario al interactuar con la web.
Esto quiere decir que deben procurar que la navegación en la página sea lo más intuitiva posible, que el contenido en ella resulte claro y accesible y que los tiempos de carga sean veloces. Además, el diseño tiene que adaptarse de forma automática a diferentes dispositivos y pantallas.
También deberán cuidar la coherencia en el diseño y la estructura de la página, aspectos fundamentales para ayudar a los usuarios a encontrar rápidamente la información que buscan y a realizar las acciones que desean sin frustrarse.
¿Cómo evaluar la usabilidad de una página?
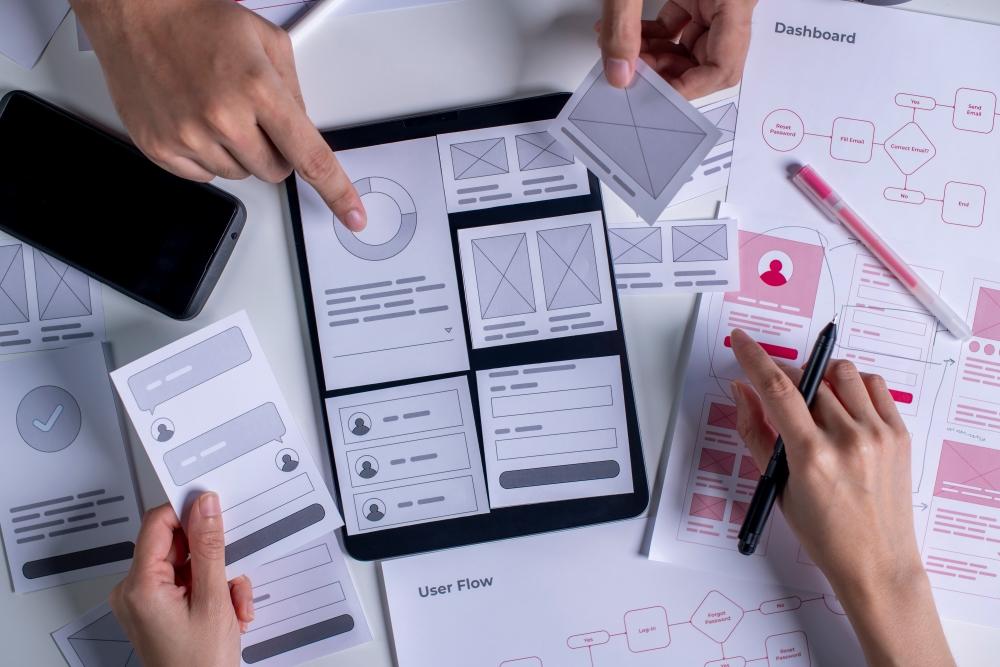
Evaluar la usabilidad de una página web implica hacer pruebas de usabilidad con usuarios reales para observar cómo interactúan con la página y poder así identificar problemas de usabilidad y áreas de mejora.
Herramientas como Google Analytics pueden proporcionar datos sobre el comportamiento del usuario, como por ejemplo las tasas de rebote y el tiempo de permanencia en la página, que son indicadores de la usabilidad.
Las pruebas A/B también pueden resultar muy útiles para comparar diferentes versiones de una página y determinar cuál de ellas ofrece la mejor experiencia de usuario, desechando las demás. Además, las pruebas de usabilidad pueden incluir cuestionarios y entrevistas para recoger feedback directo de los usuarios, una gran idea con la que obtener información útil de primera mano.
¿Cuál es la relación entre usabilidad y SEO?
La usabilidad y el SEO están estrechamente relacionados, ya que los motores de búsqueda como Google o Bing favorecen a las páginas web que ofrecen una buena experiencia de usuario. Esto hace que una web que sea fácil de navegar y ofrezca tiempos de carga rápidos, así como contenido relevante, retenga mejor a los visitantes y obtenga un mejor posicionamiento en los resultados de búsqueda locales.
Mejorar la usabilidad web, por tanto, puede llevar a una disminución de la tasa de rebote y a un aumento en el tiempo de permanencia en la página, dos factores que los algoritmos de búsqueda tienen muy en cuenta a la hora de determinar qué relevancia otorgarle por ejemplo a una tienda virtual.
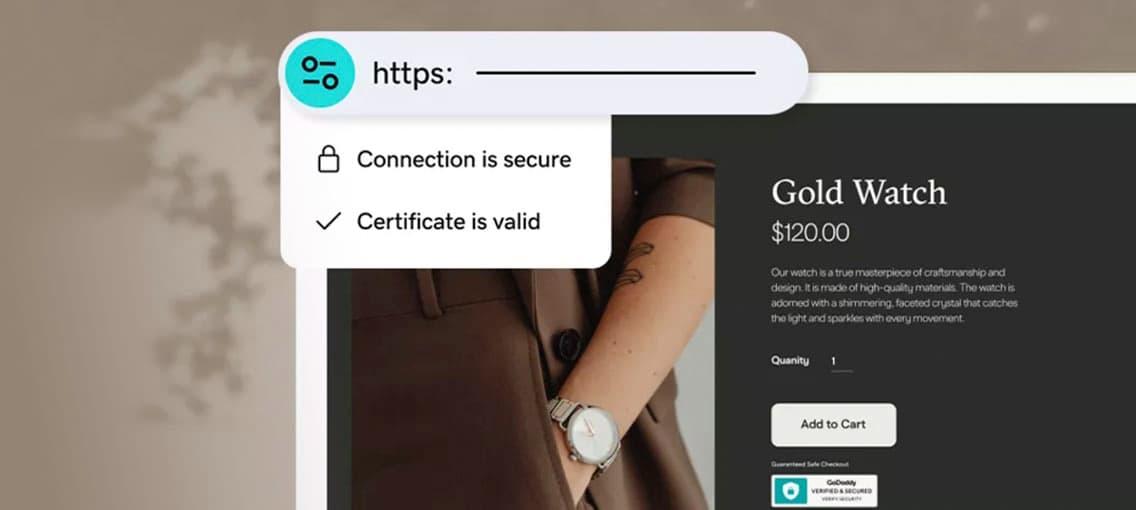
Ahora que saben todo esto, solo les queda acceder a nuestro creador de páginas web y ponerlo en práctica para emprender con buen pie desde el mismo momento del lanzamiento de su proyecto en línea. Eso sí, aunque la usabilidad web es importante, conviene no dejar de lado la seguridad, ¡así que no olviden pasar por nuestra sección de seguridad web para hacerse con un certificado SSL de calidad!